Sample HTML document structure and visual layout & structure are explained below:

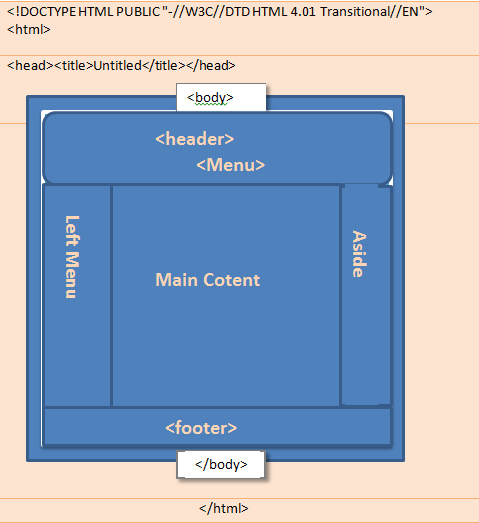
HTML layout and structure
-
Doc Type:
HTML layout basic tags with elements: Every HTML document (other than HTML 5) must begin with a DTD or doc type to help browsers render necessary graphics and webpage layout according to the coding standards defined by a web developer.
-
HTML tag: <html> or <HTML>
tag is the first line of our coding for webpages. The word ‘html’ in the angled brackets tells the web browsers that it is a webpage.
-
Head:<head> or <HEAD>
tag contains several important HTML tags within it but the most important ones are described below:
-
Title: <title> or <TITLE>
tag tells the web browser what name to be displayed on the title bar of a webpage i.e. anything written inside this tag would be the first information shown to the web users when they access a webpage e.g.
HTML title
There are two tabs above: the first one had <title>English Literature Notes &</title>; therefore, it displays the title in the title bar of the webpage. Similarly, Google displays the name of its communities in the title bar of webpages because its title is : <title> Love & Sad Poetry</title>
-
Meta tags: <meta>
contains information regarding a webpage including the below:
-
Description:
This tag is written as <meta name= “description” content= “Learn Web Design with HTML and CSS”>. This tag is very important because search engines, primarily Google, will display the text in search results. Refer to Google-Review your page titles and snippets
-
Keywords:
This tag is written after the fashion of “description” tag; however, its usage has historically been ‘to tell the search engines what your webpage is about’. For example: <meta name=”keywords” content=”learn html and CSS, HTML 5 and CSS, HTML CSS”>. Though Google does not seem to take much use of this tag, yet other search engines like Yahoo! don’t seem to refute its usage.
-
Author:
This meta tag provides information about the author of the webpage.
-
<Link rel> tag:
is used within the <header> tag for relating and referencing different files including CSS, JAVASCRIPT, JQUERY files etc.
-
<body> tag:
Body Tag’ is the most vital one because it is refers to the part of webpage which is shown to the webpage viewers. Body tag contains:
- All text and visual information
- Menus: Menus help in navigation and are considered navigational labels.
- Header: Headers contain major links for navigation like menus, social icons and logos etc.
- Footer: Company name and copyright information is generally given in the links mentioned in the footers.
- Side menus: These display right and left menus or paragraphs for text and visuals.
—————————————————————————————————————–
