Simply add Google Adsense Code in Drupal Websites:
Google Adsense Code Drupal Websites: Well, wondering around Drupal core’s rigid text filtering techniques, it seems almost impossible to insert Google Adsense code directly into the segments of a Drupal based website. I found this issue as well and there was a plethora of module based solutions; a bit too complicated processes. I tried several and got stuck for one or the other reason. My struggle led me to the below solutions as finality:
Solution One: create blocks to display adsense ads in Drupal based websites
- Create a new block in your Drupal Core from the Structure >>Blocks >>Ad Block

New Block
- Give your block a title, we give it the title “myads”

- Add description to your blog:

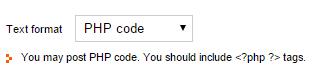
- Set your Text format to php code:

- Put your ad code inside.
- Set the location where you want this block to appear. We have set it to the first sidebar.
- You can see the output.
Solution Two: using “PHP include” to display adsense ads on your Drupal site.
If your ad still does not show up on Drupal, you may follow the below method:
- Create a blank php file named ad.php.
- Put your adsense code inside it.
- Put the file onto your hosting server root folder; we put it inside includes folder.
- Create a new block.
- Set the text format to “php code”
- Use php include command:
<?php include(“includes/ad.php”); ?>
- Save your block and display it wherever you want on your website.
- You can see that your website displays ads properly without any third party ad modules.
———————————————————————————————————————————
