HTML Text Formatting Techniques: We have already learnt about style element using which we may alter or change the look of our content within an HTML document but there are a few HTML formatting options like bold, italic, underlined, computer code, highlighted etc. Let us look at the examples of each one of these.
Bold Formatting of Text in HTML with <strong>:
Though HTML does have a straight forward <b></b> for marking a text bold but as of W3C’s recommendations, we must not use it for merely presentational reasons. The best way to mark a text bold is: <strong>text</strong>. The example below depicts what <strong> does to the text:
Example 1: HTML Code Showing Text Formatting:
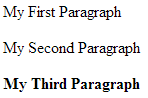
<p> My First Paragraph </p>
<p>My Second Paragraph </p>
<p><strong> My Third Paragraph<strong></p>
Result:

HTML Text Formatting Bold
Example 2: Marking Text Bold:
Let’s make only the word “Third” bold in the last line or paragraph:
HTML Code:
<p>My <strong>Third</strong> Paragraph</p>
HTML Output:
HTML Formatting
Italic Text in HTML:
So far we are so used to the <i></i> tag to italicize a text that HTML coding has carried this tradition on. But W3C has recommendations not to use <i> tag for merely tilting or italicizing certain text. It suggests us to use <em> tag for this purpose. So we can use <em> text</em> for this purpose. An example below illustrates how to achieve this:
HTML Code for Italicized text:
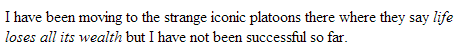
<p>I have been moving to the strange iconic platoons there where they say <em>life loses all its wealth</em> but I have not been successful so far.</p>
Output:

HTML Formatting Emphasize Text
We can see that the text within <em></em> tags has been converted to italicized mode.
Highlight Text in HTML:
There are times when we need to colour some words in the text to show them as highlighted and marked so that they are the first ones to be noticed by the reader. HTML provides the <mark></mark> tag to support this function. Let us see the below example in this regard:
HTML Code to Mark or Highlight specific text:
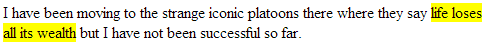
<p>I have been moving to the strange iconic platoons there where they say <mark>life loses all its wealth</mark> but I have not been successful so far.</p>
Result of the above HTML :

Highlight Text HTML Code
Underline Text in HTML:
There is a very simple way to underline text i.e. <u></u> tag. Let us look at the below code for achieving this end:
HTML Code for underlining Text:
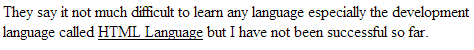
They say it not much difficult to learn any language especially the development language called <u>HTML Language</u> but I have not been successful so far.
Output of the above code:

Underline Text HTML Code
In above example, we can see that our desired text has been underlined with the use of <u>HTML Language</u>.
Strike through HTML words:
<strike></strike>Sometimes we need to show to the reader that a word, written inadvertently, has been replaced with a new word. For this we need to have a strikethrough code to show this fact in the HTML documents. Let us look at the below example:
HTML Code for showing striken through or cut off words:
<p>They say it not <strike>much</strike> too hard to pass the examination if one is dedicated to achieve one’s end. </p>
Output; how HTML would render the above code in the browser:
Strikethrough HTML Formatting
Share the tutorial if you like the HTML formatting codes or comments below to show that you appreciate the way we teach. You questions and opinions shall always be given preference.
——————————————————————————————————————————————————
